第二十一章 后台语言工具详解(图形系统)
参照版本:Web v3.6.4-200903001
概述
系统所有语言工具均使用JavaScript语言,具体语法参照http://www.w3school.com.cn/js/js_intro.asp。
除了基本的JavaScript语言和浏览器所给出的基本的类与方法外,我们还引入了很多第三方插件:jQuery、bootstrap、lobibox、highcharts、bootstrap-datetimepicker、socket.io、zTree、moment、amap(高德地图)。
除此之外,我们还定制了一些函数,提供使用。
第三方插件
jQuery
版本号:v1.11.1
bootstrap
版本号:v3.2.0
lobibox
版本号:v1.2.4
highcharts
版本号:v5.0.10
bootstrap-datetimepicker
版本号:v4.17.47
socket.io
版本号:v2.0.4
zTree
版本号:v3.5.29
moment
版本号:v2.19.4
amap
版本号:v1.3
amap-ui
版本号:v1.0
网站: https://lbs.amap.com/api/javascript-api/guide/amap-ui/intro
定制函数
getAttr(viewId, attrId)
功能: 获取控件的属性值
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 需要获取控件的控件ID |
| attrId | String | 需要获取属性的属性ID |
返回值:String类型
例: getAttr("point_1", "x");
这是获取ID为"point_1"的控件的x坐标值
setAttr(viewId, attrId, value)
功能: 设置控件属性值
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 需要设置控件的控件ID |
| attrId | String或Object | 当参数值的类型为String时,是需要设置属性的属性ID; 当参数值的类型为Object时,是表示需要设置的属性列表,就可以批量设置属性,此时第三个参数(value)可以省略,格式:{属性ID1:属性值1, 属性ID2:属性值2,…} |
| value | String | 属性值 |
返回值:无
例1: setAttr("point_1", "x", "100");
这是将ID为"point_1"(点控件)的控件的x坐标值改为100,也就是将控件横向移动到100像素的位置。
例2: setAttr("point_1", {
"x": "100",
"y": "200",
"width": "20"
});
这是批量修改了ID为"point_1"(点控件)的控件属性,将控件位置移动到坐标为[100, 200]的位置,并把他的大小改为20像素。
getServerTime()
功能: 获取后台系统时间
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:系统时间,格式:YYYY-MM-DD HH:mm:ss,例:2017-12-29 11:18:43
getDBInfo(link, startTime, endTime, operate, noLoadingPrompt)
功能: 获取一个或多个点一段时间内的历史数据
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| link | String或Array | 历史数据要查询的点名。 当参数值的类型为String时,表示一个点名,例如:"API.TEST设备@YC1"; 当参数值的类型为String时,也可以在结尾处使用"*",表示所有以"*"前的字符开头的点,例如:"API.TEST设备@*",表示所有以"API.TEST设备@"开头的点,也就是,"API"通道下"TEST设备"下的所有点; 当参数值的类型为Array时,表示一个点列表,例如:["API.TEST设备@YC1", "API.TEST设备@YC2",…] |
| startTime | String | 开始时间,查询历史数据的起始时间,格式:YYYY-MM-DD HH:mm:ss,例:2017-12-29 00:00:00 |
| endTime | String | 结束时间,查询历史数据的终止时间,格式:YYYY-MM-DD HH:mm:ss,例:2017-12-30 23:59:59 |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 回调函数的参数有两个: 第一个是查询得到的数据,格式为[{"TagName": "点名", "AcpTime": "记录时间(格式:YYYY-MM-DD HH:mm:ss)", "Value": "值"},…]; 第二个是查询的条件,{link: link, startTime: startTime, endTime: endTime}; 回调函数可以是个函数数组,每个函数传入的参数都是相同的,程序会按顺序调用各个函数。 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例1: getDBInfo(
"API.TEST设备@*",
"2017-12-29 00:00:00",
"2017-12-29 23:59:59",
function (data, opt) {
console.log(data);
}
);
例2: getDBInfo(
["API.TEST设备@YC1", "API.TEST设备@YC2"],
"2017-12-29 00:00:00",
"2017-12-29 23:59:59",
[
function (data, opt) {console.log(opt); },
function (data, opt) {console.log(data);}
]
);
getDBSpec(specList, operate, noLoadingPrompt)
功能: 历史数据查询(查询特定点的值)
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| specList | Array | 描述需要查询的数据。 参数是一个二维数组,每个子数组都描述了一个历史数据。 子数组长度为4: 第一个值是点名; 第二个值和第三个值分别为起止时间,时间格式为YYYY-MM-DD HH:mm:ss; 第四个值为类型,有4个可选项:max(最大值), min(最小值), first(第一个值), last(最后一个值); 例: [ ["API.设备_1@YC1", "2020-02-02 00:00:00", "2020-02-02 23:59:59", "max"] ] 这就是获取"API.设备_1@YC1"点2020年2月2日这天的数据库中存储的最大值。 |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 同getDBInfo。 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: getDBSpec(
[
["API.设备_1@YC1", "2020-02-02 00:00:00", "2020-02-02 01:00:00", "first"],
["API.设备_1@YC1", "2020-02-02 00:00:00", "2020-02-02 23:59:59", "max"]
],
function(data) {
console.log(data);
}
);
getAlertInfo(options, operate, noLoadingPrompt)
功能: 查询报警信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| options | Object | 描述要查询报警的范围。 可填写参数(参数均为可选参数): Name:报警点名称或报警点名称列表; AlertType:报警类型或报警类型数组(可选值:"UpperLimit", "LowerLimit", " Open", " Close",分别代表:上限报警、下限报警、分闸报警、合闸报警); StartTime:开始时间,格式:YYYY-MM-DD HH:mm:ss EndTime:结束时间,格式:YYYY-MM-DD HH:mm:ss |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,但是因为是报警数据,与历史数据格式不同,这里说一下报警数据查询出的data的格式: [{ AlertName: 报警名称, AlertType: 报警类型(可能的值"UpperLimit", "LowerLimit", " Open", " Close"), LimitValue: 报警阈值, Name: 报警点的名称, AlertValue: 报警时点的值, ChangeTime: 报警时的时间,格式:YYYY-MM-DD HH:mm:ss.SSS},…] |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例1: getAlertInfo({}, function (data) {console.log(data);});
例2: getAlertInfo(
{
Name: ["API.测试@YC1", "API.测试@YC2"],
AlertType: ["UpperLimit", "LowerLimit"],
StartTime: "2017-12-30 00:00:00",
EndTime: "2017-12-30 24:00:00"
},
function (data) {
console.log(data);
}
);
setUserLog(message, operate, noLoadingPrompt)
功能: 添加当前用户日志
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| message | String | 描述用户操作 |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,只有一个参数,返回值固定为{result: true, err: null}。 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: setUserLog("修改阈值", function () {
console.log("记录成功!");
});
getUserLog(options, operate, noLoadingPrompt)
功能: 获取通过setUserLog函数记录的日志和登陆日志信息,Root用户可以查所有用户,管理员用户可以查非Root用户的日志信息,普通用户可以查非管理员用户的日志信息。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| options | Object | 描述要查询的范围。 可填写参数(参数均为可选参数): User:查询特定用户的日志 StartTime:开始时间,格式:YYYY-MM-DD HH:mm:ss EndTime:结束时间,格式:YYYY-MM-DD HH:mm:ss |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,数据格式如下: [{ Name: 用户名, operatedTime: 记录时间,格式:YYYY-MM-DD HH:mm:ss, operation: 用户操作描述 },…] |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例1: getUserLog({}, function (data) {
console.log(data);
});
例2: getUserLog({
User: "user",
StartTime: "2017-12-01 00:00:00",
EndTime: "2017-12-31 24:00:00"
}, function (data) {
console.log(data);
});
getUserGroupList(operate, noLoadingPrompt)
功能: 获取用户组信息列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,数据格式如下: [{ ID: String,用户组ID, Name: String,用户组名称, Remark: String,用户组描述, Type: Number,用户组类型,0表示无法修改,1表示可以修改, UserList: Array,包含用户的列表, DeviceList: Array,该组有权操作的设备 },…] |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: getUserGroupList(function (data) {
console.log(data);
});
getUserList(operate, noLoadingPrompt)
功能: 获取用户信息列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,回调函数只有一个数据参数,数据格式如下: [{ Name: String,用户名, Desc: String,描述, Power: String,权限, PCLoginPage: String,PC端登录后的首页, AppLoginPage: String,手机端登录后的首页, LastLogin: String,最后登录时间,格式:YYYY-MM-DD HH:mm:ss, WeChatNickName: String或Null,关联微信的昵称 WeChatHeadImg: String或Null,关联微信的头像地址 UserGroup: Array,所在用户组的用户组ID列表 },…] |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: getUserList(function (data) {
console.log(data);
});
createUser(info, operate, noLoadingPrompt)
功能: 创建用户,admin权限用户可以使用
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| info | Object | 用户信息,包含内容: { Name: Stirng,名称, Desc: String或Null,描述, Power:String,权限,可选值:admin、user、visit,其中admin用户只有设备初始化时,创建的第一个用户可以创建, UserGroup:Array,用户组ID列表, PCLoginPage:String或Null,PC端登陆后的首页, AppLoginPage:String或Null,手机端登陆后的首页, } |
| operate | Function或Array | 回调函数,添加成功后返回最新的用户信息列表。 同getUserList的operate参数 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: createUser(
{
Name: "test",
Power: "user",
UserGroup: []
},
function (data) {
console.log(data);
}
);
updateUser(info, operate, noLoadingPrompt)
功能: 修改用户
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| info | Object | 用户信息,包含内容: { Name: 名称,String,已存在的用户 Desc: 描述,String或Null Power:权限,String,可选值:admin、user、visit,其中admin用户只有设备初始化时,创建的第一个用户可以修改, UserGroup:用户组ID列表,Array PCLoginPage:PC登陆后的首页,String或Null AppLoginPage:手机端登陆后的首页,String或Null } |
| operate | Function或Array | 回调函数,添加成功后返回最新的用户信息列表。 同getUserList的operate参数 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: updateUser(
{
Name: "test",
Desc: "change Desc",
Power: "user",
UserGroup: []
},
function (data) {
console.log(data);
}
);
deleteUser(username, operate, noLoadingPrompt)
功能: 修改用户
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| username | String | 要删除的用户的用户名 |
| operate | Function或Array | 回调函数,添加成功后返回最新的用户信息列表。 同getUserList的operate参数 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: deleteUser(
"test",
function (data) {
console.log(data);
}
);
login(username, password, remember, operate)
功能: 登陆
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| username | String | 用户名 |
| password | String | 密码 |
| remember | Booleans或Null | 是否记住登陆状态,持续30天 |
| operate | Function或Array或Null | 回调函数,添加成功后返回最新的用户信息列表。 回调函数只有一个数据参数,数据格式如下: { result: Booleans,是否登陆成功, err: String,登陆失败时存在该项,描述失败原因, url: String,登陆成功时存在该项,表示该用户登陆后默认应该跳转到哪个页面 } |
返回值:无
例: login("test", "123456", false, function (data) {
console.log(data);
});
login.defCallback(data)
功能: 登陆默认回调函数
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| data | Object | 与login函数operate的参数相同 |
返回值:无
例: login("test", "123456", false, login.defCallback);
getDBforSQL(sql, operate, noLoadingPrompt)
功能: 直接编写SQL语句查询历史数据库
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| sql | String | 要执行的sql语句 |
| operate | Function或Array | 回调函数,获取到数据后执行的函数。 使用方法同getDBInfo,回调函数中第一个参数data是后台返回的数据,包含两个部分: err:错误信息,sql语句在执行时出现的错误,如果没出现错误为null; rows:执行语句返回的数据。 |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: getDBforSQL(
"select * from TagIndex;",
function (data) {
console.log(data);
}
);
lineOpt.nominal(viewId, addMode)
功能: 历史数据处理函数,可以将他的返回值作为历史数据查询函数(getDBInfo, getDBSpec, getDBDiff)的回调函数,将数据以折线图的方式直接显示在图表中。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| addMode | Boolean | 可选参数,是否在已有线的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
["API.测试@YC1", "API.测试@YC2"],
"2018-01-03 15:00:00",
"2018-01-03 15:05:00",
lineOpt.nominal("chartLine_0", false)
);
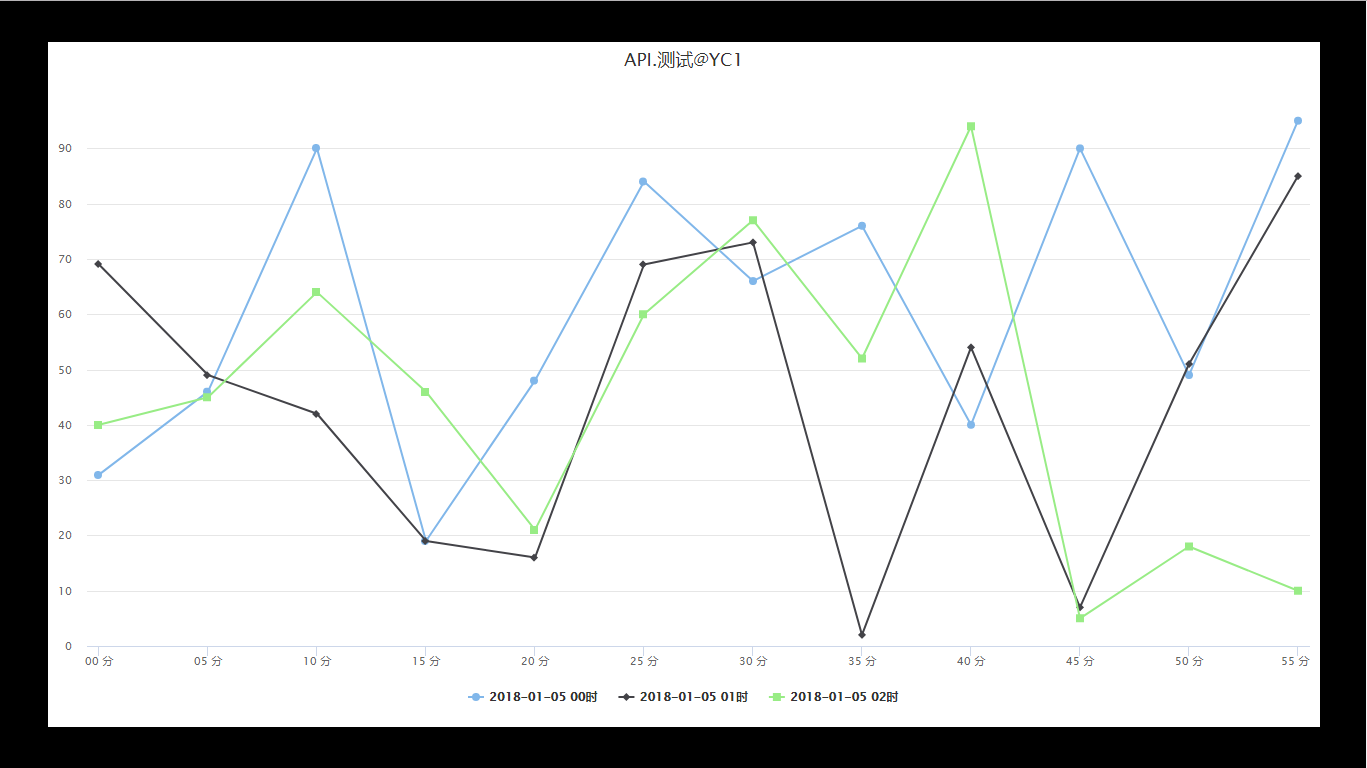
lineOpt.periodCompared(viewId, period, addMode)
功能: 时间段对比折线图,可作为历史数据查询函数(getDBInfo, getDBSpec, getDBDiff)的回调函数,将查询出来的历史数据,以指定的单位分组展示在图表中,但是只能查询和显示一个点的数据,如果查询多个点的数据,数据会出现混淆。

参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| period | String | 对比单位,可选的参数有: year:以年为组,各年的数据对比; month:以月为组对比; day:以日为组对比; hour:以小时为组对比; |
| addMode | Boolean | 可选参数,是否在原有图形的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
"API.测试@YC1",
"2018-01-05 00:00:00",
"2018-01-05 03:00:00",
lineOpt.periodCompared("chartLine_0", "hour")
);
splineOpt.nominal(viewId, addMode)
功能: 同lineOpt.nominal,但是这里生成的是曲线图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| addMode | Boolean | 可选参数,是否在已有线的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
["API.测试@YC1", "API.测试@YC2"],
"2018-01-03 15:00:00",
"2018-01-03 15:05:00",
splineOpt.nominal("chartLine_0", false)
);
splineOpt.periodCompared(viewId, period, addMode)
功能: 同lineOpt.periodCompared,但是这里生成的是曲线图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| period | String | 对比单位,可选的参数有: year:以年为组,各年的数据对比; month:以月为组对比; day:以日为组对比; hour:以小时为组对比; |
| addMode | Boolean | 可选参数,是否在原有图形的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
"API.测试@YC1",
"2018-01-05 00:00:00",
"2018-01-05 03:00:00",
splineOpt.periodCompared("chartLine_0", "hour")
);
columnOpt.nominal(viewId, addMode)
功能: 同lineOpt.nominal,但是这里生成的是纵向柱状图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| addMode | Boolean | 可选参数,是否在已有线的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
["API.测试@YC1", "API.测试@YC2"],
"2018-01-03 15:00:00",
"2018-01-03 15:05:00",
columnOpt.nominal("chartLine_0", false)
);
columnOpt.periodCompared(viewId, period, addMode)
功能: 同lineOpt.periodCompared,但是这里生成的是纵向柱状图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| period | String | 对比单位,可选的参数有: year:以年为组,各年的数据对比; month:以月为组对比; day:以日为组对比; hour:以小时为组对比; |
| addMode | Boolean | 可选参数,是否在原有图形的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
"API.测试@YC1",
"2018-01-05 00:00:00",
"2018-01-05 03:00:00",
columnOpt.periodCompared("chartLine_0", "hour")
);
barOpt.nominal(viewId, addMode)
功能: 同lineOpt.nominal,但是这里生成的是横向柱状图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| addMode | Boolean | 可选参数,是否在已有线的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
["API.测试@YC1", "API.测试@YC2"],
"2018-01-03 15:00:00",
"2018-01-03 15:05:00",
barOpt.nominal("chartLine_0", false)
);
barOpt.periodCompared(viewId, period, addMode)
功能: 同lineOpt.periodCompared,但是这里生成的是横向柱状图。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| period | String | 对比单位,可选的参数有: year:以年为组,各年的数据对比; month:以月为组对比; day:以日为组对比; hour:以小时为组对比; |
| addMode | Boolean | 可选参数,是否在原有图形的基础上添加,默认为false。 |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
"API.测试@YC1",
"2018-01-05 00:00:00",
"2018-01-05 03:00:00",
barOpt.periodCompared("chartLine_0", "hour")
);
tableOpt.nominal(viewId)
功能: 历史数据处理函数,可以将他的返回值作为历史数据查询函数(getDBInfo, getDBSpec, getDBDiff)的回调函数,将数据显示在表格中,表格的表头(第一行)可自定义,如果没有填写内容,函数会填写默认文字。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 表格控件ID |
返回值:函数,接收一个历史数据的参数。
例: getDBInfo(
"API.测试@YC1",
"2018-01-05 00:00:00",
"2018-01-05 03:00:00",
tableOpt.nominal("table_0")
);
tableAlertOpt.nominal(viewId)
功能: 报警数据处理函数,可以将他的返回值作为报警数据查询函数(getAlertInfo)的回调函数,将数据显示在表格中,表格的表头(第一行)可自定义,如果没有填写内容,函数会填写默认文字。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 表格控件ID |
返回值:函数,接收一个报警数据的参数。
例: getAlertInfo(
{},
tableAlertOpt.nominal("table_0")
);
tableLogOpt.nominal(viewId)
功能: 日志数据处理函数,可以将他的返回值作为日志数据查询函数(getUserLog)的回调函数,将数据显示在表格中,表格的表头(第一行)可自定义,如果没有填写内容,函数会填写默认文字。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 表格控件ID |
返回值:函数,接收一个表格数据的参数。
例: getUserLog(
{},
tableLogOpt.nominal("table_0")
);
tableRealOpt.nominal(viewId, points, varList)
功能: 在表格中展示实时数据
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 表格控件ID |
| points | Array | 指定需要显示的点名称 |
| varList | Array | 指定需要显示信息和信息在表格中的顺序,可选信息标识: PointName:点名称 Value:点值 Code:数据源码 Time:数据获取时间 例如,要在第一列显示点名称、第二列显示点值、第三列显示数据时间,这个参数可写为["PointName", "Value", "Time"] |
返回值:无
例: tableRealOpt.nominal(
"table_0",
["API.测试@YC1", "API.测试@YC2"],
["PointName", "Value", "Time"]
);
getCellList(tableId)
功能: 获取表格单元格ID列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| tableId | String | 表格控件ID |
返回值:二维数组,数组第一层是表格的行,第二层是当前行的各个单元格的ID值
例: getCellList("table_0");
addSeriesForChart(viewId, seriesName, seriesData, seriesType, opt)
功能: 向图表控件添加一组数据
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| seriesName | String | 数据组名称,名称会显示在图例中 |
| seriesData | Array | 数据,二维数组,描述需要显示的数据 |
| seriesType | String | 描述展示方式,使用什么方式展示数据,可选参数(默认为图面类型对应图形): line:折线图 spline:曲线图 column:纵向柱状图 bar:横向柱状图 area:面积图 areaspline:曲线面积图 pie:饼图 |
| opt | Object | 其他参数,可选参数,详细参考https://api.hcharts.cn/highcharts\#Chart.addSeries 的options参数。 |
返回值:无
例: addSeriesForChart(
"chartLine_0",
"test",
[
["Mon.", 10], ["Tues.", 23], ["Wed.", 32], ["Thur.", 45],
["Fri.", 34], ["Sat.", 32], ["Sun.", 10]
],
"column",
{
shadow: true
}
);
addPointForChart(viewId, seriesNo, data)
功能: 向图表控件的一个数据组添加一个数据,并删除数据组中第一个数据,有动态效果。
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID,图表至少要存在一条线 |
| seriesNo | Integer | 指定图表中的哪条线 |
| data | Array | 添加的数据,包含数据的x值(第一个数字)和y值(第二个数字) |
返回值:无
例: addPointForChart("chartLine_0", 0, [9, 10]);
getChartObj(viewId)
功能: 获取图表控件Chart对象
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
返回值:图表控件Chart对象,详细参照https://api.hcharts.cn/highcharts\#Chart
例: getChartObj("chartLine_0");
getChartAttr(viewId)
功能: 获取图表控件配置信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
返回值:图表控件配置信息,详细参照:https://api.hcharts.cn/highcharts
例: getChartAttr("chartLine_0");
setChartAttr(viewId, obj)
功能: 获取图表控件配置信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表控件ID |
| obj | Object | 图表控件配置信息 |
返回值:无
例: // 改变图例的背景颜色
let chartAttr = getChartAttr("chartColumn_0");
chartAttr.legend.backgroundColor = "#FCFFC5";
setChartAttr("chartColumn_0", chartAttr);
exportCSV(viewId, fileName)
功能: 数据导出称CSV文件
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 图表或表格控件ID |
| fileName | String | 导出的文件默认名称 |
返回值:无
例: exportCSV("chartColumn_0", "exportFile");
sendYKMessage(obj, callback)/sendYKMessage(pointName, value, callback)
功能: 发送遥控命令
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| obj | Array | 控制信息,格式: [ { name: 控制点名, value: 设置的值 }, … ] 可以同时控制多个点 |
| pointName | String | 需要控制的点 |
| value | String | 想要设置成什么值 |
| callback | Function | 回调函数,命令发送完成会调用该函数,可以为空,添加之后会覆盖默认的回调函数(默认为弹出提示),该函数调用时会传递一个参数(Array),格式: [ { name: 控制点名, value: 设置的值, result: 控制结果(true成功,false失败) err: 失败原因 }, … ] |
返回值:无
例1: sendYKMessage(
[
{
name: "API.测试@YC1",
value: "101"
},
{
name: "API.测试@YC2",
value: "102"
}
],
function (result) {
console.log(result);
}
);
例2: sendYKMessage(
"API.测试@YC1", "101",
function (result) {
console.log(result);
}
);
jumpPage.to(screenName, para)
功能: 跳转屏幕
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| screenName | String | 屏幕名称 |
| para | Object | 传递到下一个页面的参数 |
返回值:无
例: jumpPage.to("screen_0", {
device: "测试"
});
jumpPage.replace(screenName, para)
功能: 用新的页面替换当前页面。
与jumpPage.to() 方法 不同的是,调用 replace() 方法后,当前页面不会保存到会话历史中,这样,用户点击回退按钮时,将不会再跳转到该页面。
(可以参考Location.assign()与Location.replace()的区别:https://developer.mozilla.org/zh-CN/docs/Web/API/Location/replace)
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| screenName | String | 屏幕名称 |
| para | Object | 传递到下一个页面的参数 |
返回值:无
例: jumpPage.replace("screen_0", {
device: "测试"
});
jumpPage.back(num)
功能: 返回页面
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| num | Number | 返回层数,默认为1 |
返回值:无
例: jumpPage.back();
getPagePara()
功能: 获取跳转页面传递过来的参数
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:Object,跳转页面传递过来的参数
例: getPagePara();
jumpLink(url)
功能: 打开一个新的浏览器窗口跳转链接,可以通过这个函数打开跳转到其他页面
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| url | String | 想要跳转页面的地址 |
返回值:无
例: jumpLink("http://www.baidu.com/");
logout()
功能: 注销当前用户,返回到登录界面
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:无
getChannelList()
功能: 获取所有通道名称列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:数组,通道名称列表
getLinkList(channelName)
功能: 获取链接名称
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 通道名称,只有Net的通道有链接,所以只有Net通道需要使用这个函数,其他通道使用会返回一个长度为0的数组 |
返回值:数组,链接名称列表
例: getLinkList("Net1");
getDeviceList(channelName, linkName)
功能: 获取设备名称列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 通道名称 |
| linkName | String | Net通道用到,其他通道可省略 |
返回值:数组,设备名称数组
例1: getDeviceList("Net1", "TestLink");
例2: getDeviceList("API")
getDeviceObjList()
功能: 获取所有设备的结构信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:数组,设备详细信息列表:
[
{
deviceName: 设备名称
deviceDesc: 设备描述
linkName: 设备所在链接名称(channelType为Net时才会有)
linkDesc: 设备所在链接描述(channelType为Net时才会有)
channelName: 设备所在通道名称
channelDesc: 设备所在通道描述
channelType: 设备所在通道类型
channelAlias: 设备所在通道的别名
},
…
]
getChannelInfo(channelName)
功能: 获取通道信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 通道名称 |
返回值:null(未找到通道)/Object,通道信息:
{
Name: String 通道名称
Desc: String 通道描述
Type: String 通道类型
Alias: String 通道的别名
Child: Array 通道下拥有的设备列表(Type不是Net时)或链接列表(Type是Net时)
}
getLinkInfo(channelName, linkName)
功能: 获取链接信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 通道名称 |
| linkName | String | 链接名称 |
返回值:null(未找到链接)/Object,链接信息:
{
Name: String 链接名称
Desc: String 链接描述
Child: Array 链接下拥有的设备列表
}
getDeviceInfo(channelName, deviceName)
getDeviceInfo(channelName, linkName, deviceName)
功能: 获取设备信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 通道名称 |
| linkName | String | 链接名称 |
| deviceName | String | 设备名称 |
返回值:null(未找到链接)/Object,设备信息:
{
Name: String 设备名称
Desc: String 设备描述
}
getPointInfo(point, callback)
功能: 获取点信息
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| point | String/Array | 点全名或点全名列表 |
| callback | Function | 回调函数,获取到点信息后执行的函数。 回调函数的参数有两个: 第一个为点信息,格式: { Link: String 点全名 Name: String 点名 Desc: String 点描述 … } 或 [ { Link: String 点全名 Name: String 点名 Desc: String 点描述 … }, … ] 第二个参数为getPointInfo调用时传递的参数,格式: { point: 传递的值 } |
返回值:无
例: getPointInfo("API.TEST设备@YC1", function (data) {
console.log(data);
})
getPointList(channelName, linkName, deviceName)
功能: 获取设备下的所有点
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 设备所在通道名称 |
| linkName | String | 设备所在链接,可省略 |
| deviceName | String | 设备名称 |
返回值:数组,设备下的所有的点名称
例1: getPointList("API", "测试");
例2: getPointList("Net1", " TestLink", "TestDevice");
getHistoryPointList(channelName, linkName, deviceName)
功能: 获取设备下设置了数据缓存的点列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 设备所在通道名称 |
| linkName | String | 设备所在链接,可省略 |
| deviceName | String | 设备名称 |
返回值:数组,设备下的所有设置了数据缓存的点名称
getAlertPointList(channelName, linkName, deviceName)
功能: 获取设备下设置了报警的点列表
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 设备所在通道名称 |
| linkName | String | 设备所在链接,可省略 |
| deviceName | String | 设备名称 |
返回值:数组,设备下的所有设置了报警的点名称
getPointName(channelName, linkName, deviceName, PointName)
功能: 拼接点名称,将所填写的点信息,按照点名称的拼接规则拼接(不保证该点是否存在,只是按照规则拼接)
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| channelName | String | 设备所在通道名称 |
| linkName | String | 设备所在链接,可省略 |
| deviceName | String | 设备名称 |
| PointName | String | 点变量名称 |
返回值:字符串,点名称
例1: getPointName("Net1", " TestLink", "TestDevice", "TestPoint");
例2: getPointName("API", "测试", "YC1")
triggerViewEvent(viewId, eventId)
功能: 触发控件事件,主动执行事件代码
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID |
| eventId | String | 事件ID,即事件属性(加载执行、屏幕刷新、点击事件、修改事件)的属性ID |
返回值:无
例: triggerViewEvent("table_0", "onLoad");
getRealValue(pointList, callback, updateCallback)
功能: 获取点的实时值,如果多次调用,最后一次调用会覆盖之前的调用
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| pointList | Array | 希望获取到的点名列表 |
| callback | Function | 获取到实时值时的回调函数,含有一个数组参数,该数组参数的长度与pointList的长度相同,并且一一对应,在pointList的0位置的点的实时值在回调函数参数的0位置 格式: [{ Value: 值 Code: 数据源码 Time: 数据获取时间 },…] 实时值的获取方式为订阅式获取,发送一次请求可以持续的获取实时值信息; 当updateCallback参数为null时,callback函数会被调用多次,每次都携带最新的实时值,当updateCallback参数存在时,callback函数只会再最开始调用一次; |
| updateCallback | Function或Null | 实时值更新的回调函数,可省略 格式: { "pointName": { Value: 值 Code: 数据源码 Time: 数据获取时间 }, … } "pointName"为发生更新的点的点名 |
返回值:无
例1: getRealValue(["API.测试@YC1", "API.测试@YC2"], function (valueList) {
console.log("API.测试@YC1 的值:" + valueList[0].Value);
console.log("API.测试@YC2 的值:" + valueList[1].Value);
});
例2 : getRealValue(
["API.测试@YC1", "API.测试@YC2"],
function (valueList) {
console.log("API.测试@YC1 的值:" + valueList[0].Value);
console.log("API.测试@YC2 的值:" + valueList[1].Value);
},
function (valueObj) {
for (let point in valueObj) {
console.log(point + " 的值:" + valueObj[point].Value);
}
}
);
getAlert(callback)
功能: 获取实时报警消息,设置报警触发或停止时的回调函数
实时报警请求发送到后台时,后台会首先返回当前正在报警的报警信息;然后后台判断出现报警触发或者停止,会实时的将报警信息发送到前台
该方法会覆盖当前页面的默认的页面报警方式
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| firstCallback | Function或false | 当该参数为Function 时,该函数主要接收处理后台返回的当前还在报警的报警消息;如果第二个参数callback为Null时,该函数同时处理后续的报警消息 当该参数为false时,表示不处理正在报警的报警信息 含有一个Object参数,该参数包含当前正在被触发的报警相关信息 Object参数格式: { ID: 报警ID Type: 0(报警恢复),1(报警触发) AlertTime: 报警时间UTC时间戳,毫秒值 PointName: 报警点名 AlertName: 报警名称 AlertDesc: 报警描述 AlertType: 报警类型:UpperLimit(上限报警)、LowerLimit(下限报警)、Open(开启报警)、Close(关闭报警) AlertValue: 报警阈值 AlertPointValue: 报警时点的值 AlertVoice: 报警声音代码 } 每次收到报警触发或停止的消息时,都会触发该函数 该方法的获取方式同样为订阅式获取(与getRealValue类似),callback会被调用多次,每次都携带最新的报警状态信息 |
| callback | Function或Null | 当该参数为Function时,该函数主要接收处理后续的报警消息 当该参数为Null时,表示使用第一个参数处理所有报警消息 Object参数格式与firstCallback参数的格式相同 |
返回值:无
例1: getAlert(function (AlertInfo) {
console.log(AlertInfo);
});
例2: getAlert(
function (AlertInfo) {
console.log("firstCallback: ", AlertInfo);
},
function (AlertInfo) {
console.log("callback: ", AlertInfo)
}
);
getAlertStatus(callback)
功能: 获取当前正在报警的报警信息
与getAlert不同的是getAlertStatus获取的是当前正在报警的点的报警信息,而不是getAlert那种触发推送的方式
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| callback | Function | 获取到报警状态时的回调函数,含有一个Array参数,该参数包含当前正在被触发的报警相关信息 Array参数格式: [ { ID: 报警ID Type: 0(报警恢复),1(报警触发) AlertTime: 报警时间UTC时间戳,毫秒值 PointName: 报警点名 AlertName: 报警名称 AlertDesc: 报警描述 AlertType: 报警类型:UpperLimit(上限报警)、LowerLimit(下限报警)、Open(开启报警)、Close(关闭报警) AlertValue: 报警阈值 AlertPointValue: 报警时点的值 AlertVoice: 报警声音代码 }, … ] |
返回值:无
例: getAlertStatus(function (AlertStatus) {
console.log(AlertStatus);
});
changePassword(oldPw, newPw, operate, noLoadingPrompt)
功能: 修改当前用户密码
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| oldPw | String | 原密码 |
| newPw | String | 新密码 |
| operate | Function或Array | 回调函数,修改成功后会调用该函数,有两个参数: data: Object,{result: 修改情况, err: 错误(修改成功时为null)} opt: Object,参数,{oldPw: 原密码, newPw: 新密码} |
| noLoadingPrompt | Booleans | 是否显示加载提示 |
返回值:无
例: changePassword("123456", "654321", function (data, opt) {
console.log(data, opt);
});
getZTreeObj(viewId)
功能: 获取树控件zTree对象
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID |
返回值:树控件zTree对象,详情参照:http://www.treejs.cn/v3/api.php
例: let zTreeObj = getZTreeObj("tree_0");
getMapObj(viewId)
功能: 获取地图控件Map对象
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID |
返回值:地图控件Map对象,详情参照:https://lbs.amap.com/api/javascript-api/reference/map
例: let mapObj = getMapObj("map_0");
mapFuncExec(func, args)
功能: 执行地图操作,因地图是异步加载的控件,所以可能在执行各种事件时,地图还没有加载完成,使用该函数执行对地图的操作,可以在地图加载完成后执行参数中的函数(已经加载完成则直接执行)
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| func | Function | 需要执行的函数 |
| args | Array | 函数参数 |
返回值:无
例: mapFuncExec(function (a, b) {console.log(a + b);}, [1, 2]);
getIFrameWindow(viewId)
功能: 获取iframe控件引入页面的window对象
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID |
返回值:Window
例: let frameWindow = getIFrameWindow("iframe_0");
loading.show(text)
功能: 在页面上显示加载提示,加载提示会覆盖整个网页,需要及时使用loading.hide()进行删除,多次调用不会显示多个提示但可以修改提示文字
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| text | String | 提示文字,可省略,省略默认显示" 请稍后…" |
返回值:null
例: loading.show("正在查询数据,请稍后……");
loading.hide()
功能: 去除在页面上显示的加载提示,也可以删除其他函数生成的加载提示
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
返回值:null
例: loading.hide();
getEzvizAccessToken(accountName, callback, noLoadingPrompt)
功能: 获取萤石服务AccessToken,需要先配置萤石服务
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| accountName | String | 萤石服务账号名称 |
| callback | Function | 获取到报警状态时的回调函数,含有一个String参数,即萤石服务AccessToken |
| noLoadingPrompt | Boolean | 是否显示加载提示 |
返回值:无
例: getEzvizAccessToken ("萤石账号_1", function (AccessToken) {
console.log(AccessToken);
});
ezvizPlayer.play(viewId)
功能: 控制萤石播放器播放
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.stop(viewId)
功能: 控制萤石播放器结束
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.capturePicture(viewId)
功能: 控制萤石播放器截图
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.openSound(viewId)
功能: 控制萤石播放器开启声音
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.closeSound(viewId)
功能: 控制萤石播放器关闭声音
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.startSave(viewId)
功能: 控制萤石播放器开始录制
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
ezvizPlayer.stopSave(viewId)
功能: 控制萤石播放器结束录制
参数:
| 名称 | 类型 | 说明 |
|---|---|---|
| viewId | String | 控件ID(萤石云播放器) |
返回值:null
名词解释
控件ID(viewId)
控件ID是每个控件都有的属性,是的唯一标识,同页面不允许出现相同ID的控件。
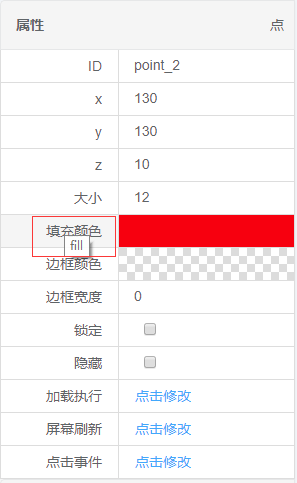
属性ID(attrId)
每个控件都有很多属性,这些属性也有ID,将鼠标放到属性名称部分,就会显示出来。